無料ホームページ作成情報 トップ > ホームページ作成入門 > 1-8)ホームページのレイアウト
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
ホームページのレイアウトについて
ホームページを、その役割ごとに分けると大きく4つのレイアウトに分けることができます。常にすべてのレイアウトを使用する必要はありませんが、そのホームページの目的やデザイン性などを考慮して決める必要があります。
| メイン | そのページの内容部分が表示されるメイン。多くの場合はこの部分を見てもらいたいと考えます。特に「SEO対策」を行う場合のキーワードはこの部分に含まれています。 |
|---|---|
| ナビゲーション | ナビゲーションとは、閲覧者がページ間を移動するときに使用する案内のことです。多くのホームページでは、このナビゲーション部分が独立して表示されます。閲覧者がページを見やすくする「アクセビリティー」という観点からも重要になります。 |
| ヘッダー | 言葉の通り「ヘッド(頭)」に表示される部分のことです。主に、企業名やのロゴなどが表示されます。レイアウトによっては、ヘッダー部分とナビゲーション部分が同じことがあります。 |
| フッター | 言葉の通り「フット」(足元)に表示される部分のことです。主に、コピーライトが表示されます。また、ページを見終わった後に移動するためのナビゲーションを配置することもあります。 |
次に代表的なレイアウトの例と、その説明を行います。
データの読み込み順序
レイアウトを確認する前に、データの読み込み順序を説明します。
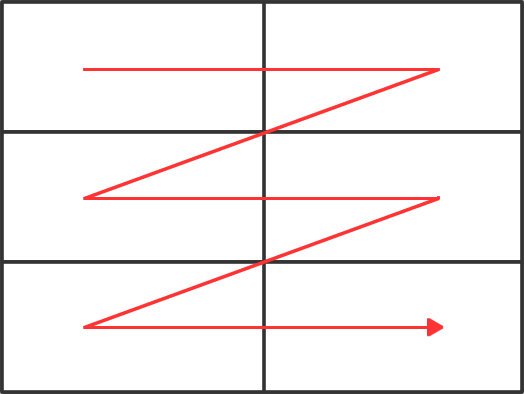
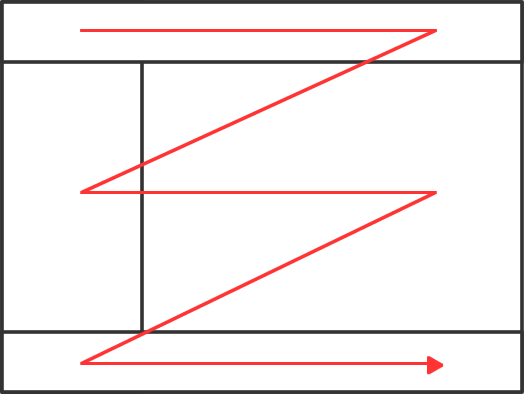
データの読み込み順序とは、ホームページの表示に使用する「HTML」の記述順序のことです。これは「SEO対策」では非常に重要な意味を持ちます。サーチエンジンの順位付けを行うロボット型サーチエンジンは、以下のような順序でページを閲覧します。
サーチエンジンの種類によっては、HTMLを途中までしか読み込まないこともあるので、キーワードに関連する重要な部分は、出来るだけ左上に近いほうに表示したほうが、ランキングが上がるということに繋がります。


また、この順序というのは、実は人間も同じ目線でホームページを読むと言われています。「SEO対策」のみではなく、「アクセビリティー」にとっても重要な意味を持ちます。
メイン+ナビゲーション
最も基本的なレイアウトです。
多くのサイトでは、このように左側にナビゲーションを配置します。これは、多くのサイトが左側にナビゲーションを配置して、さらに様々なソフトウェアの画面も左に操作パネルを配置するなど、閲覧者が左側にナビゲーションを配置されることに慣れているからです。
前出の「データの読み込み順序」でも説明したとおり、検索エンジンも閲覧者も、「ナビゲーション」→「メイン」という順序でページを閲覧します。
従って、「アクセビリティー」という観点ではこのように配置されるほうがよいといえます。
| ナビゲーション | メイン |
これは、逆に右側にナビゲーションを配置した例です。このようにレイアウトされたサイトも見かけることがあります。左側にナビゲーションを配置した例と比べると、閲覧者が慣れていないと少しナビゲーションが使用しにくく感じることがあります。
前出の「データの読み込み順序」でも説明したとおり、検索エンジンも閲覧者も、「メイン」→「ナビゲーション」という順序でページを閲覧します。
従って、「SEO対策」という観点ではこのように配置されるほうがよいといえます。
| メイン | ナビゲーション |
また、情報量の多いサイトやブログなどでは、下記の例のように、左右にナビゲーションを配置する例もあります。
| ナビゲーション | メイン | ナビゲーション |
メイン+ヘッダー・フッター
メインとヘッダーのみの例です。この場合、ヘッダー部分には、企業名やロゴの他にナビゲーションが含まれている必要があります。
ヘッダー
|
|
| メイン |
メインとヘッダー・フッターの例です。この場合、ヘッダー部分には、企業名やロゴの他にナビゲーション、フッターにはコピーライトなどがが含まれていることが多いです。
また、ページが長い文書の場合は、閲覧者が最後まで読み終わってから、次によむページを選択できるように、フッターにもナビゲーションを表示することがあります。
ヘッダー
|
|
| メイン | |
| フッター |
目的別のレイアウト
レイアウトを決めるときに、重要になることはデザインやかっこよさではなく、閲覧者がページを見やすくする「アクセビリティー」と、検索エンジンへの最適化の「SEO対策」です。
下記の2つの例は、「アクセビリティー」重視と、「SEO対策」重視のレイアウトの例になります。
「アクセビリティー」重視
| ヘッダー | |
| ナビゲーション | メイン |
| フッター | |
「SEO対策」重視
ヘッダーはもっとも先に読み込まれる部分です。「SEO対策」のみを考えると、ヘッダーはできるだけ簡潔に表示するか、もしくは、ヘッダーを無しにするという方法も考えられます。
また、ナビゲーションに並ぶリンク群が、そのままキーワードになる場合は、上記のようにナビゲーションを左に配置することも考えられます。
| ヘッダー(できるだけ簡潔に) | |
| メイン | ナビゲーション |
| フッター | |
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






